Zajímá vás, co se v článku dočtete?
- Motivace
- Co to jsou parametry
- Rozdíl kategorie / parametr
- Jak využít parametry pro váš prospěch
- Kdy tvořit novu kategorii a kdy využít parametry
- Vztah parametrů ke struktuře webu
- Technické provedení
- Jak to může vypadat v praxi
- Výsledky
Motivace
Proč vůbec řešit parametry na vašem eshopu? Co kdybychom vám řekli, že vám správné nastavení parametrů může rozšířit množinu relevantních stránek zacílených na long tailové výrazy? No, dobrá, ale co z toho? Rozšíří se vám dohledatelnost vašeho webu na určité typy frází, resp. přijde k vám na web více návštěv z vyhledávačů. Ano, to už zní zajímavěji, ale co dopad na business? Dobrá otázka.
Co v případě, že by vám takové stránky udělaly za rok obrat 0.5 mil. Kč? Hmm a kolik je za tím práce, resp. jaké budou náklady? V případě zprovoznění na systému Omnix umožňuje nastavení z větší části systém nativně a včetně konfigurací se vejdeme do 5000 Kč bez DPH. Budeme-li uvažovat marži u sortimentu 30 %, vrátí se investice již během třetího měsíce. Řešit parametry na eshopu tedy dává smysl, co myslíte? Pojďme si tedy problematiku rozebrat do detailu.
Co to jsou parametry?
Výše uvedený případ se opravdu stal, nejde o žádnou vymyšlenou fikci. Abychom byli korektní, musíme uvést, že jde o zprůměrovaná data. Jde o narůstající křivku, kdy v počátku roku bylo podstatně méně přístupů než na jeho konci, ale ve výsledku pro daný rok uvedená čísla sedí.
Parametrem rozumíme filtr na dané stránce eshopu, který nám umožní zúžit výběr zboží, aniž bychom danou kategorii opustili.
Příklad: budete-li mít na eshopu kategorii /mobilní-telefony/ a filtr dle operačního systému: android, ios, windows, tak při kliku na jeden z parametrů vám na dané stránce zůstanou pouze mobilní telefony se zakliknutým operačním systémem – jednoduché jako facka.
Jak to celé funguje technologicky, si povíme níže – k parametrům se dá totiž přistoupit z vývojářského hlediska různými způsoby. Určitě v tomto článku neobsáhneme všechny, ale to ani není naším cílem. Podíváme se na ty způsoby, které mohou být prospěšné pro organické vyhledávání.
Jak poznáte kategorii od parametru?
100% účinný způsob neexistuje, obecně však kategorie vycházejí ze struktury webu a mají za cíl vést návštěvníka skrz základní navigaci webu.
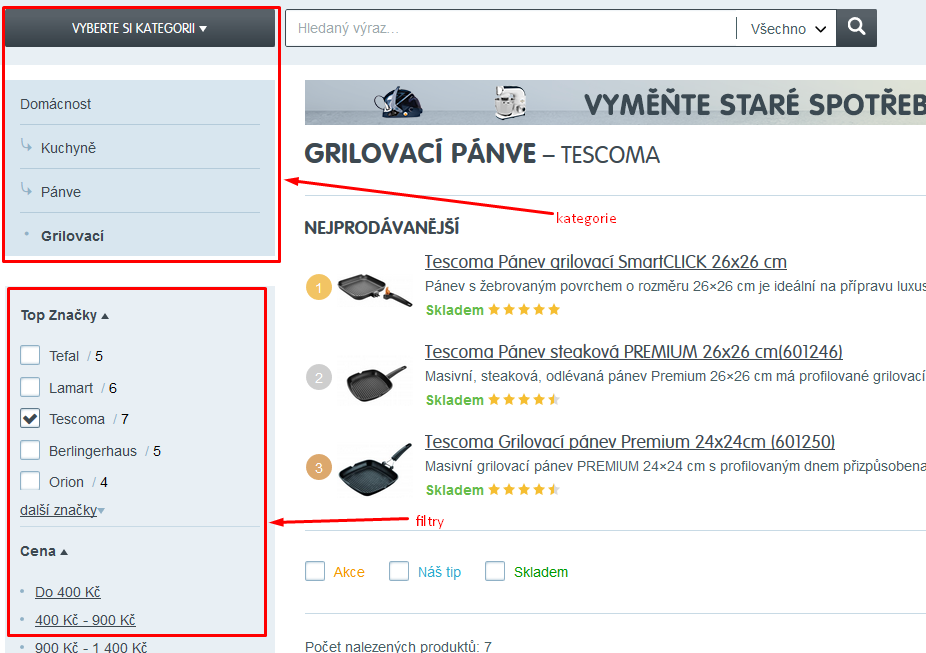
Příklad: budete-li prodávat kuchyňské zboží a návštěvník bude chtít grilovací pánev, povedete jej v navigaci od obecné kategorie domácí potřeby, přes pánve až do 3. úrovně, kterou budou grilovací pánve. Zde, pokud bude chtít grilovací pánve od konkrétního výrobce, bude mít k dispozici filtr, kterým může počet produktů omezit pouze na grilovací pánve od vybraného výrobce. Ten je většinou v jiném místě na webu než navigace. Takové filtry jsou zpravidla na webu realizovány různými zaklikávacími poli (checkboxy), posuvníky, vysouvacími nabídkami apod.
Příklad rozdílu filtru a kategorie

Jak využít parametry pro váš prospěch?
Prvotní myšlenka je naprosto jednoduchá. Vezměme v potaz situaci, že prodáváte oblečení a jedním z pilířů sortimentu jsou trička. Ty si rozdělíte na:
- pánská trička
- s krátkým rukávem
- s dlouhým rukávem
- termo trička
- trička bez potisku
- dámská trička
- dětská trička
Dělit můžete i dámská a dětská, ale pro ukázku nám nyní stačí pánská. Z analýzy klíčových slov vidíme, že se hodně hledá výrobce. A protože máme kvalitního dodavatele, řekněme, že výrobců máme jen pro pánská trička 300. A bylo by fajn, aby nás vyhledávač zobrazil na obecné fráze z navigace + výrobce, tedy např. na frázi „pánská trička Adidas“.
No jo, ale co s tím? Budeme v každé kategorii vytvářet ještě 300 podkategorií v kombinaci s výrobcem? Pro každou kategorii zařadíme produkty, vytvoříme obsah, titulek, nastavíme nadpis a vytvoříme meta description? Asi ne, neboť z hlediska struktury bychom navigaci dost znepřehlednili a hlavně vklad práce by byl enormní. Jak z toho ven?
Co kdyby se nám po zakliknutí parametru jeho hodnota propsala na konec titulku, nadpisu H1, meta descriptionu a na předem připravené místo do obsahu? Ano, to je zajímavá myšlenka, a co URL? URL je unikátní tam, kde se vloží část za otazník. Tzn. pak by mohl takovou stránku přeci vyhledávač umístit do svého indexu, je to tak? Ano, mohl, jen ho na tuto stránku musíme nějakým způsobem poslat. A jak? Dáme mu přímý prolink do hodnoty parametru a nejlépe pro takové stránky vytvoříme samostatnou sitemapu. Toť vše?
V základu ano a máme vyřešeny kombinace pro obrovské množství longtailových kombinací, aniž bychom tvořili duplicitní stránky.
Ono stejným způsobem, jak jsme si vytvořili kombinace pro obecnou frázi + výrobce, bychom postupně došli k tomu, že uživatelé hledají další kombinace, např. s barvou, materiálem, atd. Navíc jiné kombinace pravděpodobně návštěvníci hledají u triček a jiné zase u bot. Pokud bychom na všechny tyto kombinace měli tvořit podkategorie, byla by navigace webu příliš rozsáhlá a v konečném důsledku i nepřehledná pro uživatele.
Kdy tvořit novou kategorii a kdy využít parametry?
Správná otázka. Abychom ji dokázali odpovědět, musíme se vrátit na samý počátek realizace projektu a nahlédnout do klasifikační analýzy klíčových slov. Ta by nám, zjednodušeně řečeno, měla říci, jakými způsoby uživatelé hledají daný segment produktů/služeb.
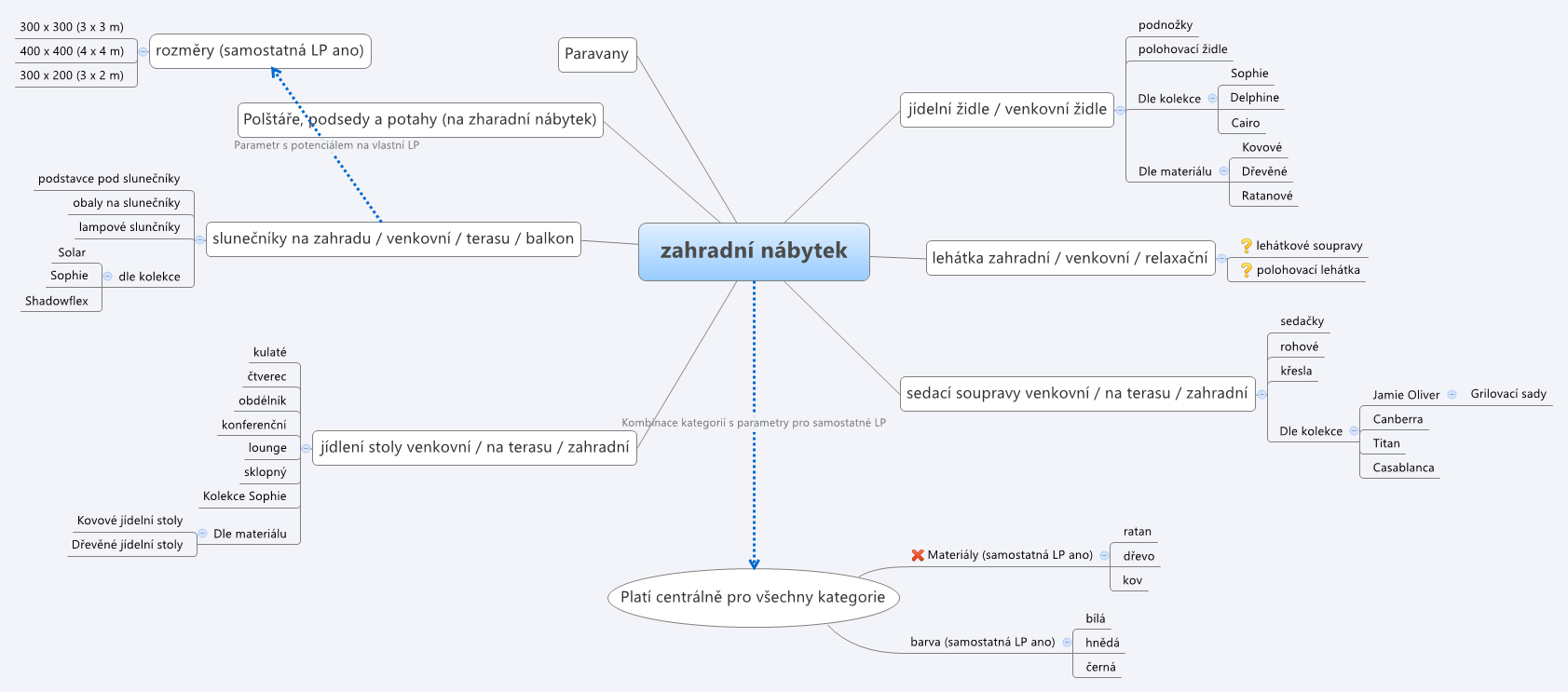
Z těchto informací doporučujeme sestavit myšlenkovou mapu a z ní následně stanovit, co ve vašem systému bude kategorie a co parametr.
Nápověda pro rozhodování: kategorie by se neměla na webu vícekrát opakovat (což mohou být v praxi např. pánská trika s krátkým rukávem), zatímco parametr může dávat smysl pro kombinaci s N kategorií (příkladem může být např. výrobce – můžete mít Adidas trika, mikiny, bundy apod.).
Příklad myšlenkové mapy:

Vztah parametrů ke struktuře webu
Aneb co byste měli vědět, než půjdete za vývojáři. Za nás doporučujeme:
- Soupis stromu kategorií, který chcete mít na webu.
- Každá kat. by měla mít definovaný titulek, description, klíčová slova pro obsah, s kterými bude následně pracovat copywriter.
- Soupis parametrů, které budou tvořit samostatné přistávací stránky pro vyhledávače/uživatele.
- Soupis parametrů, které naopak nebudou tvořit samostatné přistávací stránky pro vyhledávače/uživatele.
Pár rad z praxe:
- Tvoříte-li strom kategorií, neměli byste kategorie duplikovat – zabráníte tak tvorbě obsahových schizofrenií.
- Chcete-li vytvořit samostatnou stránku na základě vybraného parametru, měli byste mít ověřeno z analýzy klíčových slov, že pro vybranou kombinaci slov „kategorie + parametr“ existují reálná hledání – nikdy nemá smysl tvořit paušálně pro kombinace každý s každým – existuje riziko tvorby duplicitních stránek. Což může vést k zahlcení robotů velkým množstvím stránek a k problémům s crawl budgetem.
Technické provedení
Dobrá, nyní bychom měli přesně vědět, jak chceme uživatele na webu navigovat a není-li funkce v systému nativně, je třeba se dohodnout s vývojáři, aby uvedenou funkčnost implementovali. A to bývá často kámen úrazu. Pojďme tedy zkusit definovat základní vlastnosti, které je třeba do systému implementovat.
Požadavky pro administraci a web:
Libovolný parametr by měl jít nastavit uživatelsky tak (v administraci), aby po zakliknutí dokázal svoji hodnotu propsat do titulku, nadpisu H1 a na předem připravené pozice v obsahu textu a meta značce description. V případě, že uživatel zaklikne kombinaci několika filtrů naráz, budou hodnoty odděleny čárkou – avšak pozor, pro vyhledávač dvě a více kombinací filtrů doporučujeme zakázat v robots.txt.
Pokud tuto funkci nebude mít vybranou, může se interpretovat libovolně a být též libovolně zobrazen na webu (select, posouvátka, apod.). V tomto případě by mělo být URL s parametrem kanonizováno na základní kategorii.
Výsledkem tedy budou dva typy parametrů:
- indexovatelné,
- kanonizované.
AD indexovatelné
Aby byla zajištěna indexace těchto podstránek, bylo by vhodné dodržet následující HTML kód:
<label>
<input type="checkbox" name="checkbox_name" />
<a title="Paremeter_name" href="Paremeter_url">Paremeter_name</a>
</label>
Je nutné myslet na to, že tyto stránky musí vyhledavač projít a zaindexovat – proto by měla být hodnota obalena v tagu <a> s přímým linkem na zafiltrovanou stránku.
AD kanonizované
Se zakliknutým filtrem by mělo dané URL obsahovat kanonizaci na svoji původní stránku (bez filtru).
Příklad:
Uvažujme stránku s dámskými botami, která má dejme tomu URL: https://www.domena.cz/damske-boty/.
Po zakliknutí parametru velikost (která nemá být indexována) vznikne URL: https://www.domena.cz/damske-boty/?velikost=41 a v tomto případě by měla být v hlavičce značka:
<link rel="canonical" href="https://www.domena.cz/damske-boty/" />
Popis kanonizace přímo od Google:
https://support.google.com/webmasters/answer/139066?hl=cs
Možné problémy a jak je řešit?
- Tím, že někdo klikne na odkaz filtru, se stane, že bude přesměrován na stránku s daným filtrem. A to v případě, kdy návštěvník bude chtít kombinaci více filtrů, může být nevhodné. Proto je někdy lépe se dohodnout s kodérem na úpravě HTML tak, aby prolink byl mimo text hodnoty filtru.
- Je možné a dost pravděpodobné, že oba vyhledávače neprojdou všechny filtry a proto je vhodné pro tyto kombinace sestavit samostatnou mapu stránek. Nahrát ji na server, říci o ní vyhledávačům a po nějaké době (1-2 týdny) ověřit, zda jsou dané URL seznam a google či nikoliv. S tímto pomůže nástroj Collabim nebo Marketing Miner.
- V případě slabého interního prolinkování doporučujeme na důležité stránky přidávat odkazy také přímo do obsahu.
- Výjimkou není ani automatice z detailu produktu, kdy se přes hodnotu textového parametru odkazuje zpět do kategorie.
Jak to může vypadat v praxi
Hezkým příkladem z praxe, kde se dá uvedený přístup uplatnit, je segment cyklistiky. Většinou je navigace navrhnuta hierarchicky od typu produktu: jízdní kola, přes typ kol: horská kola, až po konkrétní určení: celo odpružená horská kola.
Otevřeme-li analýzu klíčových slov, zjistíme, že zákazníci však hledají kombinace s výrobcem, velikostí ráfků (kol), materiálu rámu, barvu apod. Už letmý pohledem je zřejmé, že vytvořit ručně kategorie pro tyto kombinace by bylo časově enormě náročné a z hlediska přehlednosti webu nevhodné.
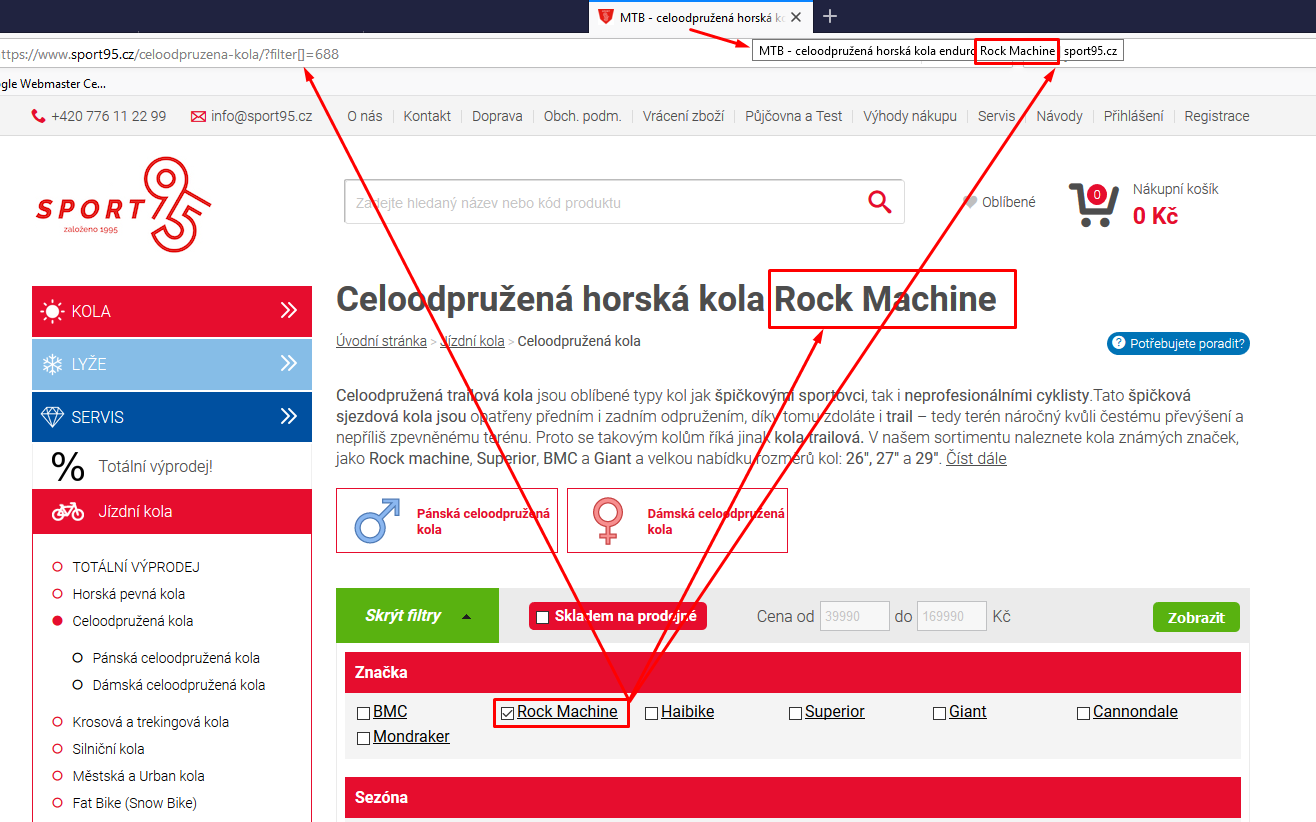
V praxi to může vypadat následovně:

Při zakliknutém parametru se jeho hodnota propíše do titulku H1, možno také do obsahu webu na předem připravené místo a vytvoří se permalink https://www.sport95.cz/celoodpruzena-kola/?filter[]=688 přístupný pro roboty vyhledavačů.
Tímto postupem získáme relevantní přistávací stránky pro kombinace „obecných produktových frází“ + „výrobce“. Analogicky pak můžeme nastavit pro další kombinace plynoucí z analýzy klíčových slov.
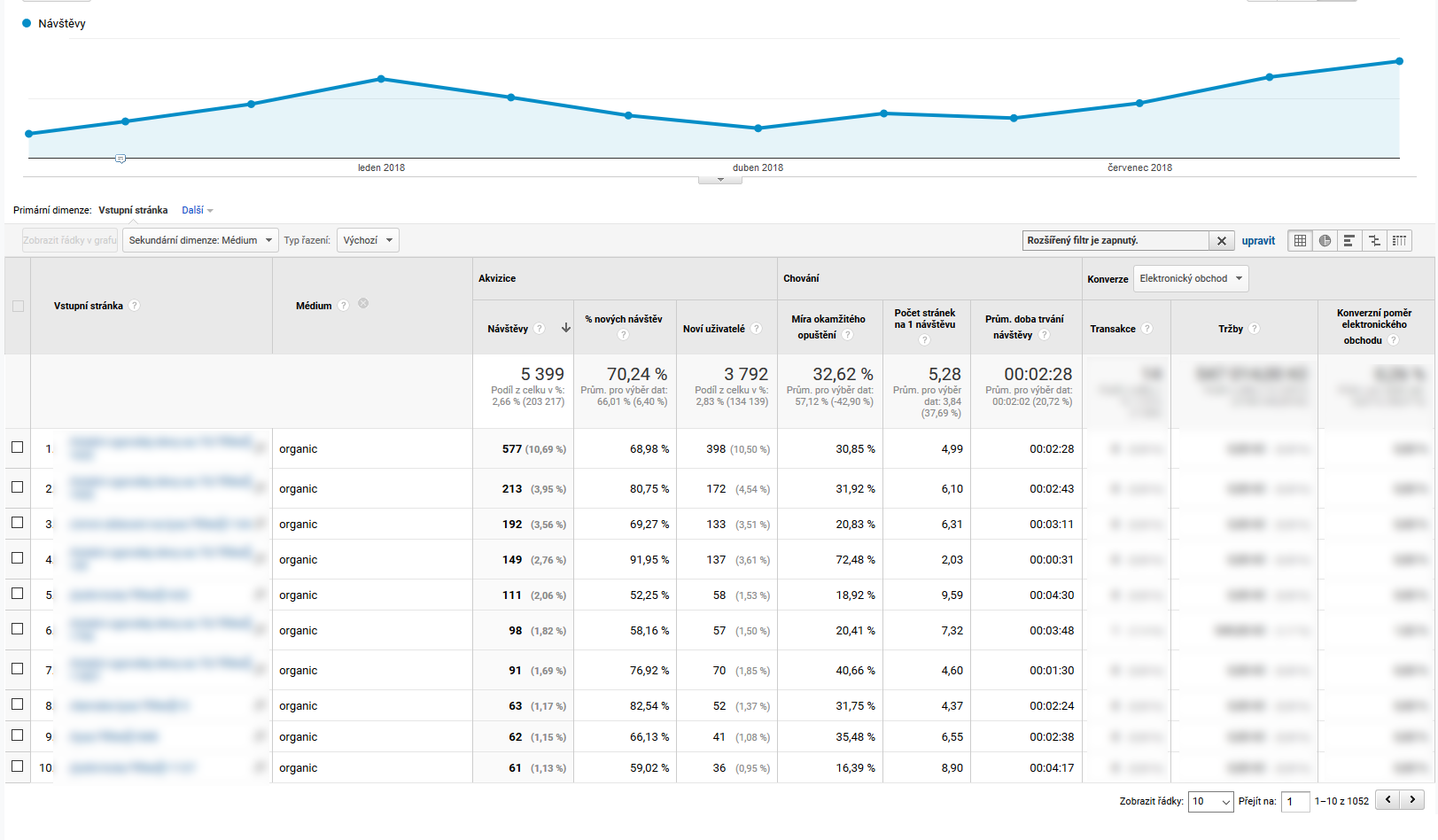
Jaké výsledky to může přinést v praxi?

Co nám uvedený graf říká?
- Filtruje pouze vstupní stránky tvořící samostatnou přistávací stránku po aktivaci filtru z organického vyhledávání.
- Časové rozmezí je jeden rok (zobrazeno po měsících).
- Byla přivedena návštěvnost z vyhledavačů přes 1052 URL kombinovaných s filtrem.
- Celkově to bylo 3 792 uživatelů.
- Stránky mají prokazatelný vliv na nákupy na eshopu – slouží jako vstupní stránky s ukončeným nákupem.